Inserting a Twitter feed
To insert a Twitter feed into your page, simply click in the page where you wish to place your Twitter feed and press the Twitter feed button  and save the page. If you have not set your Twitter Widget ID in the Control File you won't be able to add a Twitter feed.
and save the page. If you have not set your Twitter Widget ID in the Control File you won't be able to add a Twitter feed.
If you do not have a Twitter Widget ID, sign in to Twitter. If you have more than one Twitter account, ideally you should sign in to the Twitter account that you wish to display then follow the guide below:
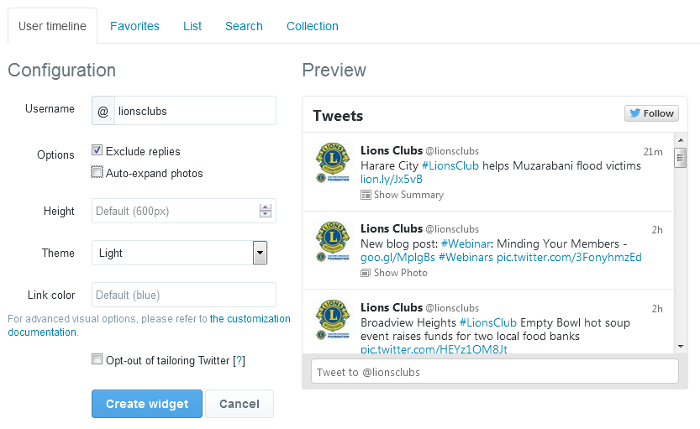
1. Go to https://twitter.com/settings/widgets/new and you should see this page:

2. Make sure the Username is correct, lionsclubs in this example.
3. Check the Options, we recommend making sure the Exclude replies option is checked, and you may wish to uncheck the auto-expand images option. Depending on your website, you may wish to alter the height setting, we recommend 250px.
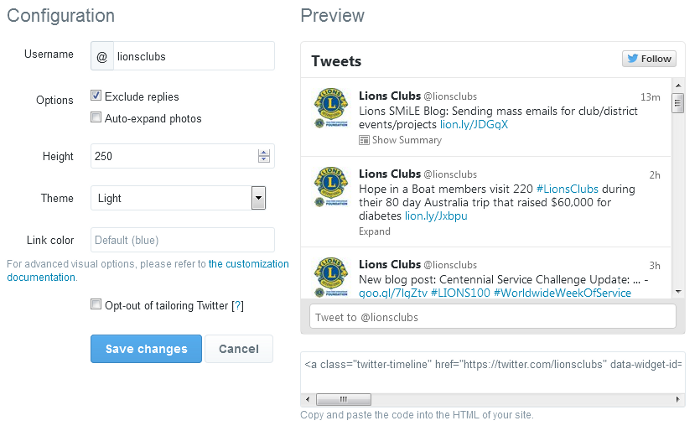
4. Then click Create widget. You should see the following page:

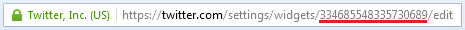
5. In your browser's address bar, you should see a link similar to the one below:

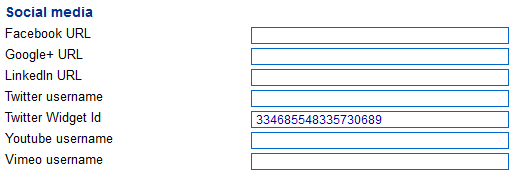
6. The Twitter Widget ID is the long number. Simply copy this number and add it into the Control File in the Social media section as below:

7. Click Update at the bottom of the Control File page to save, and navigate to the page where you want your Twitter feed.
8. Simply click where you want the Twitter feed and click on the TweetFeed button. Make sure it is in the correct place, and save the page.
9. Depending on your browser, while logged in you might see something like this:

10. Publish the page and log out and you should be able to see your Twitter Feed.
If you want multiple Twitter feeds on your page, we recommend using Twitter's list functionality explained here. Then choose list as your timeline source when creating your widget.


